Security is a primary concern in web development, and robust authentication mechanisms significantly safeguard user data and system resources. As developers navigate the complexities of securing web applications, Next.js, a powerful React framework, emerges as a valuable ally. Next.js, with its latest version, offers a comprehensive toolkit for building secure web applications. Implementing authentication in a Next.js website involves leveraging its features to enhance user data protection. The Next.js latest version introduces improvements and updates that contribute to a more robust and secure authentication process.
This blog aims to discuss the intricacies of Next.js authentication, exploring its features, implementation best practices, and future trends.
What is Authentication in Web Development?
In web development, authentication refers to verifying a user's identity, confirming they are who they claim to be. This verification is critical for protecting sensitive information, controlling access to various parts of an application, and preventing unauthorized actions.
Importance of Secure Authentication
The consequences of inadequate authentication are severe, ranging from unauthorized access to data breaches and compromised user accounts. Secure authentication is fundamental to building user trust and establishing a foundation for a resilient and trustworthy web application.
What is Next.js as a React framework?
Next.js is built on React and stands out for its server-side rendering (SSR) and static site generation (SSG) capabilities. These features enhance the performance and user experience and offer unique advantages in implementing secure authentication processes.
Additionally, Next.js serverless architectures, allow for efficient deployment and scaling. It also provides compatibility with Next.js React Native, enabling the development of mobile applications using the familiar React Next.js stack.
Basics of Authentication
A. Different authentication methods
Authentication methods are diverse, catering to various use cases and security requirements. Understanding these methods is crucial for implementing an authentication system that aligns with your application's needs.
- JSON Web Tokens (JWT)
JSON Web Tokens provide a compact and self-contained way to transmit information between parties. They consist of a header, a payload, and a signature. JWTs are widely used for secure transmission of information and can be easily integrated into Next.js applications.
- OAuth
OAuth is an open-standard authorization framework that enables third-party applications to access a user's resources without exposing their credentials. It is commonly used for delegated access, allowing applications to interact on behalf of the user.
- Session-based authentication
Session-based authentication involves creating a unique session identifier upon user login. This identifier is then used to authenticate subsequent requests. While traditional, it remains a robust method for securing web applications.
B. Role of authentication in user identity verification
Authentication serves as the gatekeeper for user identity verification. By confirming the identity of users, applications can grant access to specific resources or functionalities based on predefined roles. This ensures a personalized and secure user experience.
Next.js and Authentication
Next.js simplifies React development by introducing server-side rendering (SSR) and static site generation (SSG). SSR optimizes page loading by rendering content on the server, while SSG generates static pages at build time. This framework's versatility makes it an ideal choice for implementing secure authentication.
A. Key features for handling authentication
Next.js stands out in its ability to handle authentication seamlessly. SSR and SSG contribute to faster page loads, enhancing the overall user experience. The framework gives a solid foundation for building secure authentication processes.
- Server-side rendering (SSR)
SSR ensures that authentication checks are performed on the server, preventing sensitive information from being exposed to the client. This enhances security by validating user credentials on the server side.
- Static site generation (SSG)
SSG allows developers to pre-render static pages at build time. This improves performance and supports secure authentication by controlling access to specific static routes during the build process.
B. How Next.js simplifies authentication processes?
Next.js simplifies authentication implementation through its built-in support for SSR and SSG. Developers can leverage these features to create efficient and secure authentication flows, focusing on user experience without compromising security.
Implementing Authentication in Next.js
A. Setting up a Next.js project
Before implementing authentication, setting up a Next.js project correctly is crucial. Follow these steps to establish the foundation for a secure authentication system:
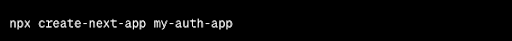
- Install Next.js project
Use the following command to set up a new Next.js project:

- Project Structure
Organize your project structure, keeping authentication-related files and logic separate. This makes it easier to manage and maintain the authentication system.
- Dependencies:
Choose and install an authentication library compatible with Next.js. Popular choices include next-auth, jsonwebtoken, or passport.
B. Choosing an authentication library
Selecting a suitable authentication library is crucial for a smooth development experience. Consider factors like ease of integration, community support, and compatibility with Next.js.
Here is a list of a few popular options:
- NextAuth.js
- A flexible authentication library for Next.js.
- Supports various authentication providers out of the box (Google, Facebook, GitHub).
- Simplifies the implementation of standard authentication flows.
- JSON Web Tokens (jsonwebtoken)
- A straightforward library for generating and verifying JSON Web Tokens (JWT).
- Offers flexibility in customizing authentication logic.
- Requires manual setup for handling token storage and validation.
- Passport.js
- A versatile authentication middleware for Node.js.
- Works well with Next.js for handling authentication strategies.
- Provides a range of authentication strategies, including OAuth and local authentication.
C. Integration with popular authentication providers
Integrating Next.js authentication with popular providers adds a layer of convenience for users. Let's explore how to integrate with some widely used authentication providers:
- Google Authentication
- Obtain API keys from the Google Developer Console.
- Configure NextAuth.js with the Google provider.
- Implement the necessary authentication routes and callbacks.
- Facebook Authentication
- Create a Facebook App in the Facebook Developer Console.
- Configure NextAuth.js with the Facebook provider.
- Implement the authentication flow, including redirects and callbacks.
- GitHub Authentication
- Register a new OAuth application on GitHub.
- Configure NextAuth.js with the GitHub provider.
- Implement the necessary authentication routes.
D. Handling custom authentication logic
While integrating with third-party providers is common, you may also need custom authentication logic for specific use cases. Here are some pointers on handling custom authentication in Next.js:
- User Registration: Implement user registration logic, including form validation and database storage.
- Password Reset: Develop a secure password reset mechanism involving email verification and token-based reset links.
- Role-Based Access Control (RBAC): Implement RBAC to control access based on user roles. Define roles and permissions to restrict or grant access to certain features.
By carefully setting up your Next.js project, choosing an appropriate authentication library, integrating with popular providers, and handling custom logic, you establish a solid foundation for a secure and user-friendly authentication system.
Securing Routes and Components
A. Role-based access control
Role-based access control (RBAC) is a system that governs the permissions and resources accessible to a user according to their designated role. In Next.js, implementing RBAC involves the following steps:
- Define Roles: Clearly define different roles within your application, such as "user," "admin," or custom roles specific to your use case.
- Assign Roles: Assign roles to users during the authentication process. This information is typically stored in the user object or associated database record.
- Protect Routes: Secure specific routes by implementing middleware or guards that check the user's role before allowing access. For example, an admin dashboard should only be accessible to users with an "admin" role.
B. Protecting specific routes
Securing routes ensures that only authenticated users can access certain parts of your application. Follow these steps to protect specific routes in Next.js:
Middleware/Higher-Order Component (HOC): Create middleware functions or HOCs that check if a user is authenticated before allowing access to a route. This can be applied globally or selectively based on the route.
Redirects: Implement redirects for unauthenticated users, directing them to a login page or another appropriate action. This provides a seamless user experience while maintaining security.
Dynamic Route Protection: Validate the user's credentials or role for dynamic routes before rendering the content. This makes sure that users can only access data relevant to their permissions.
Ensuring secure component rendering
Securely rendering components involves considerations beyond route protection. Ensure that sensitive components within a page are also handled securely.
Conditional Rendering: Use conditional rendering based on the user's authentication status or role. For example, only display an "Edit" button if the user has the necessary permissions.
Client-Side Checks: Perform additional client-side checks for sensitive actions. While server-side validations are critical for ensuring data integrity and security, client-side validation is pivotal in enhancing the user experience by offering immediate feedback.
Secure Data Fetching: When fetching data, validate the user's credentials on the server to ensure they have the necessary permissions. This prevents unauthorized access to sensitive information.
By implementing role-based access control, protecting specific routes, and ensuring secure component rendering, you enhance the overall security of your Next.js application while providing a tailored and seamless user experience.
What are the Best Practices for Next.js Authentication?
A. Keeping sensitive information secure
Securing authentication and sensitive information is essential. Follow these best practices:
- Environment Variables: Storing sensitive information like API keys and secrets is crucial to software development. Storing these confidential details in environment variables helps enhance security by keeping them separate from the codebase.
- Secrets Management: Utilize dedicated tools or services for managing secrets, ensuring they are encrypted and accessible only to authorized personnel.
B. Using HTTPS for secure communication
Secure communication is essential for protecting user data during transit. Implement HTTPS in your Next.js application:
- SSL/TLS Certificates: Acquire and install SSL/TLS certificates for your domain to enable secure, encrypted communication between the client and the server.
- Force HTTPS: Configure your server to enforce HTTPS, redirecting HTTP requests to the secure HTTPS protocol.
C. Regularly updating dependencies
Keep your Next.js application secure by staying up-to-date with dependencies. Regularly checking updates and applying them to benefit from security patches and improvements:
- Dependency Monitoring: Use tools or services that monitor dependencies for security vulnerabilities and provide notifications when updates are available.
- Scheduled Updates: Establish a schedule for updating dependencies, ensuring your application remains resilient against potential security threats.
Troubleshooting Authentication Issues
A. Common Mistakes in authentication implementation
Despite careful planning, authentication issues can arise. Be aware of common pitfalls and challenges when implementing authentication in Next.js:
- Token Expiry: Ensure token expiry is handled correctly to prevent unexpected logouts or access denials. Implement mechanisms for a token refresh when necessary.
- Cross-Origin Resource Sharing (CORS): Address CORS issues that may arise when dealing with authentication across different domains. Configure your server to handle CORS appropriately.
- State Management: Manage application state effectively, especially when dealing with complex authentication flows. Avoid common mistakes like state mismatches or undefined variables.
B. Debugging techniques in Next.js
Implementing Debugging is crucial for identifying and resolving authentication issues. Employ these techniques to streamline the debugging process:
- Logging: Integrate comprehensive logging throughout your authentication logic. This helps trace the flow of data and identify potential issues.
- Browser DevTools: Leverage browser Developer Tools to inspect network requests, cookies, and local/session storage. This aids in understanding how authentication data is managed on the client side.
- Server-Side Debugging: Set up server-side debugging to inspect requests, headers, and authentication middleware. This provides insights into how authentication is handled on the server.
C. Community resources and forums for problem-solving
When facing complex authentication challenges, community support can be invaluable. Direct developers to relevant resources and forums where they can seek assistance:
Next.js GitHub Repository: The official GitHub repository often contains discussions, issue reports, and solutions related to Next.js authentication. Developers can explore next.js react and next.js google analytics for specific insights.
Stack Overflow: Encourage developers to explore Stack Overflow, a platform where many developers share their experiences and solutions to common authentication problems.
Next.js Community Forums: Join the Next.js community forums or discussion groups to interact with experienced developers, share insights, and seek advice on authentication-related issues.
Conclusion
In Next.js authentication, we have discussed fundamentals and cutting-edge features, empowering developers to build robust and secure applications. At the recent Next.js conference, experts highlighted the best CMS for Next.js and the significance of integrating Next.js middleware and Next.js typescript for enhanced authentication workflows. Additionally, the utilization of Next.js Postgres, a powerful relational database, was emphasized as a key aspect in ensuring data integrity and scalability in authentication processes.
Collaborate with Saffron Tech for a secure, scalable, and elite digital journey. We embody a commitment to excellence in web development. With our expertise in Next.js and Next.js alternatives, take your projects where innovation meets security.
Contact us today to secure your projects– partner with Saffron Tech.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.