In the fast-evolving landscape of web development, choosing the right tools and technologies is crucial for building robust and scalable applications. Next.js has emerged as a popular framework for React-based applications, offering a powerful and efficient development experience. One key aspect of building dynamic web applications is the integration of next js database.
Consider this blog as a Next.js tutorial that will discuss the Next.js databases, explore the options available, best practices, and how to make informed decisions for your application's needs.
What is the Role of Databases in Next.js Applications?
Next.js, developed by Vercel, has gained immense popularity as a React framework for building web applications. Its ability to provide server-side rendering (SSR) and static site generation (SSG) out of the box has made it a preferred choice for developers aiming to create performant and SEO-friendly applications.
As Next.js has evolved, so have the strategies for handling data. Initially, applications often relied on traditional server-side languages and databases. However, with the rise of serverless architectures and the JAMstack movement, new approaches to data management have emerged.
Additionally, for hosting Next.js websites, Vercel offers a seamless solution, simplifying deployment with features like automatic scaling, CDN integration, and preview deployments. This makes Next.js a top choice for developers seeking efficient and performant web applications. The synergy between Next.js hosting solutions and Vercel solidifies its position in modern web development.
Understanding Next.js Data Fetching
It is important first to understand how data fetching works in Next.js before diving into databases. Various Next.js methods cater to different data fetching needs.
- getStaticProps: This method is used for pre-rendering pages at build time. It fetches data and renders the page as static HTML.
- getServerSideProps: This function fetches data on every request, making it suitable for scenarios where the data changes frequently.
- getStaticPaths: Useful when dealing with dynamic routes, this function allows you to specify which paths should be pre-rendered.
- useEffect and useState: React's built-in hooks like useEffect and useState can be employed for client-side data fetching.
With these options, Next.js provides a flexible and comprehensive approach to data fetching, allowing developers to choose the method that best aligns with their application's requirements.
Database Options for Next.js Applications
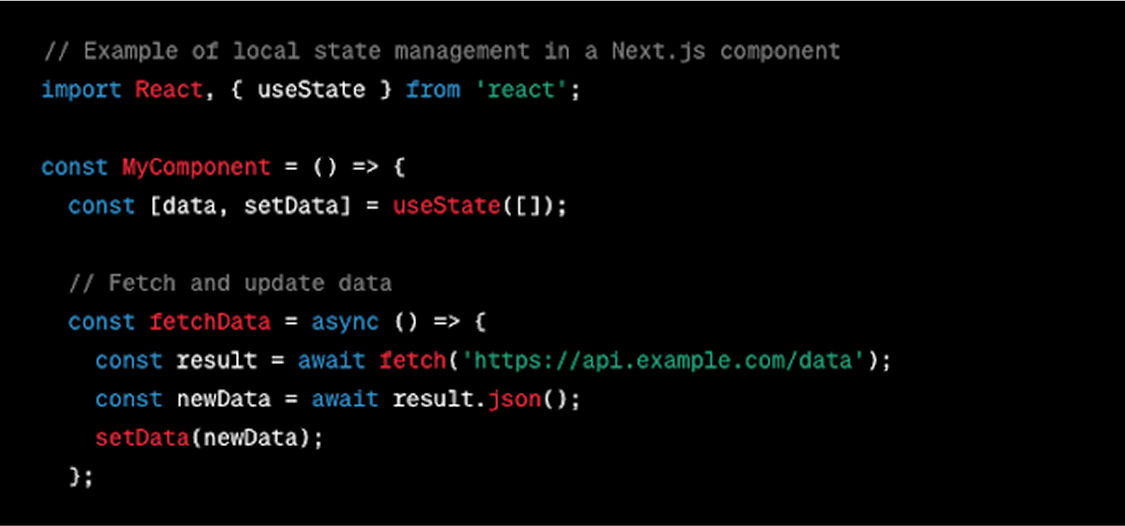
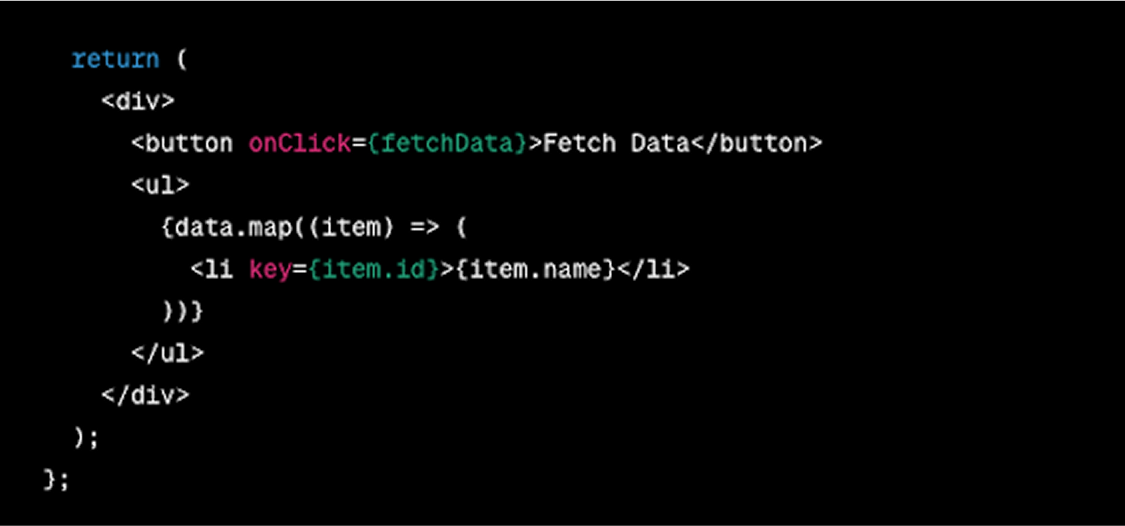
1. Local State Management
Managing state locally within your Next.js components may be sufficient for small to medium-sized applications. React's built-in state management, or the Context API, can handle local application states. This approach is suitable when your application's data requirements are minimal, and the data doesn't need to be persisted across user sessions.


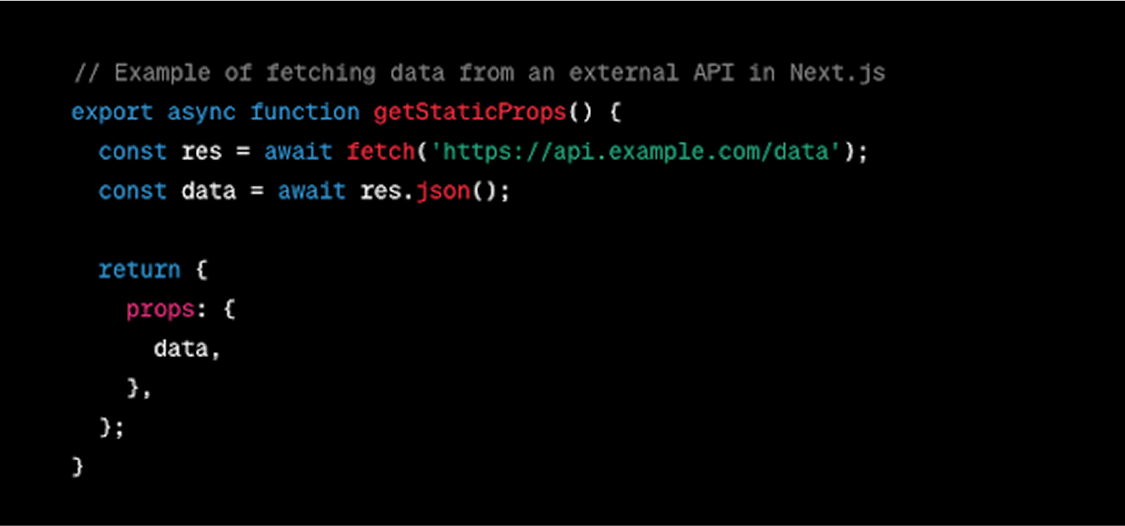
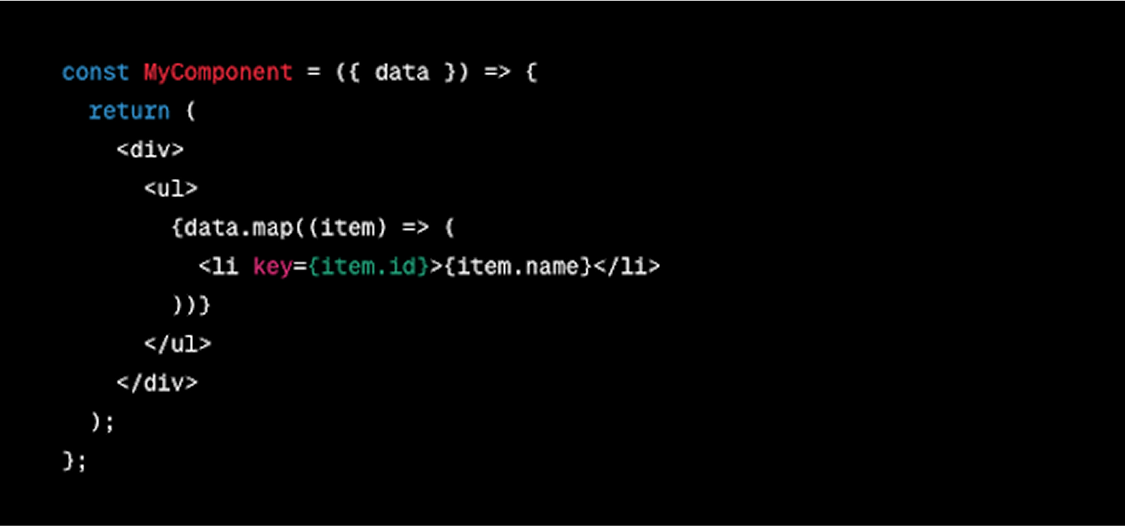
2. External API Integration
Next.js makes fetching data from external APIs easy by leveraging its built-in ‘getStaticProps’ and ‘getServerSideProps’ functions. This approach is suitable when your application relies on external data sources that don't require persistent storage on your server.


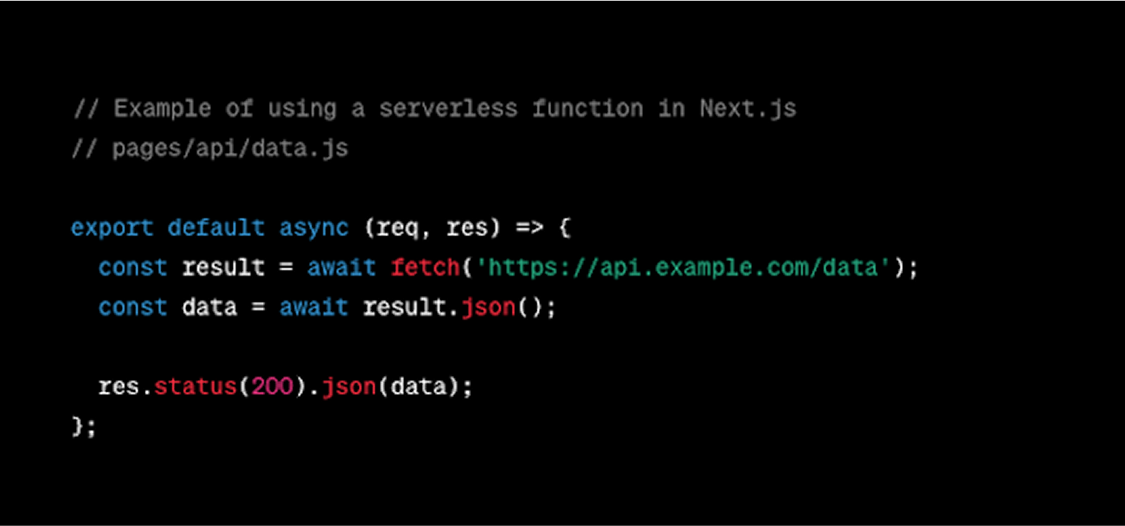
3. Serverless Functions
Next.js provides support for serverless functions, which are ideal for handling backend logic without the need for managing a dedicated server. You can dynamically integrate serverless functions with databases or external services to fetch and manipulate data.

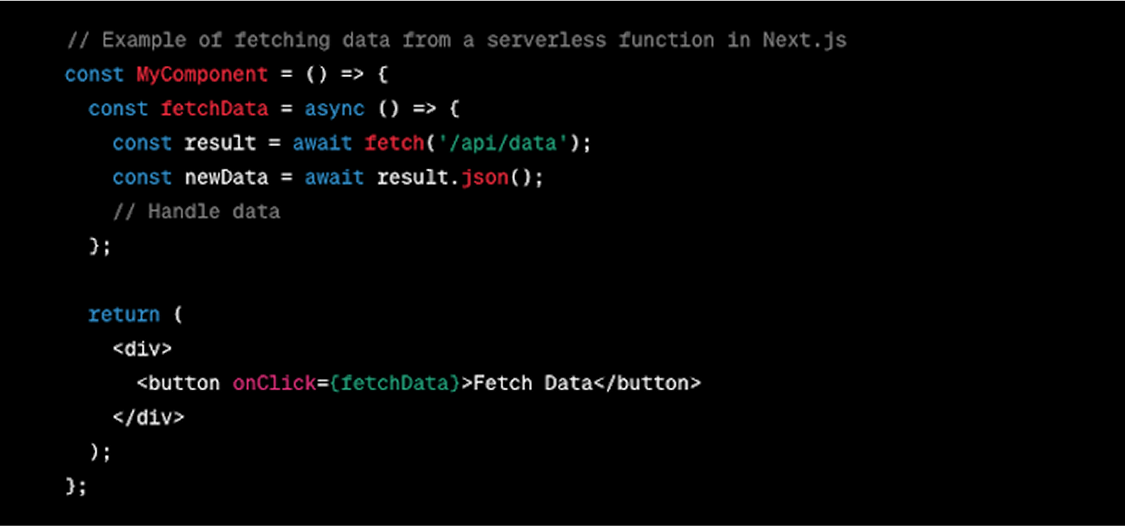
In your component:

4. Database Integration
Integrating a database becomes essential for applications with more complex data requirements or those needing to persist data on the server. Next.js is database-agnostic, meaning you can use various databases, both SQL and NoSQL, depending on your application's needs.
- MongoDB with Next.js
MongoDB, a NoSQL database, is known for its flexibility and scalability. It stores data in a JSON-like BSON format, making it easy to work with JavaScript applications like those built with Next.js. The official MongoDB driver for Node.js simplifies integration, allowing developers to seamlessly connect their Next.js applications to a MongoDB database.

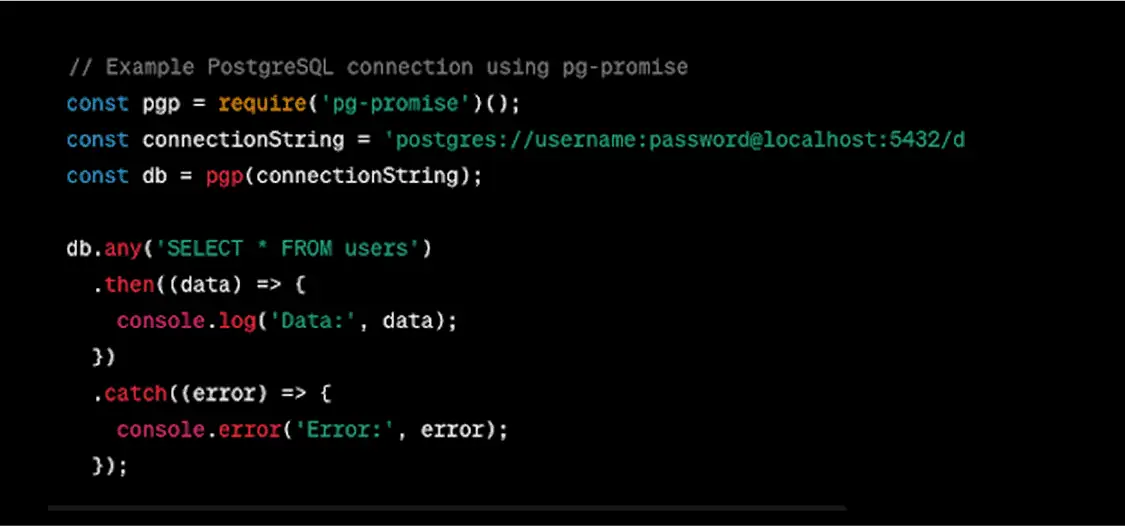
- PostgreSQL with Next.js

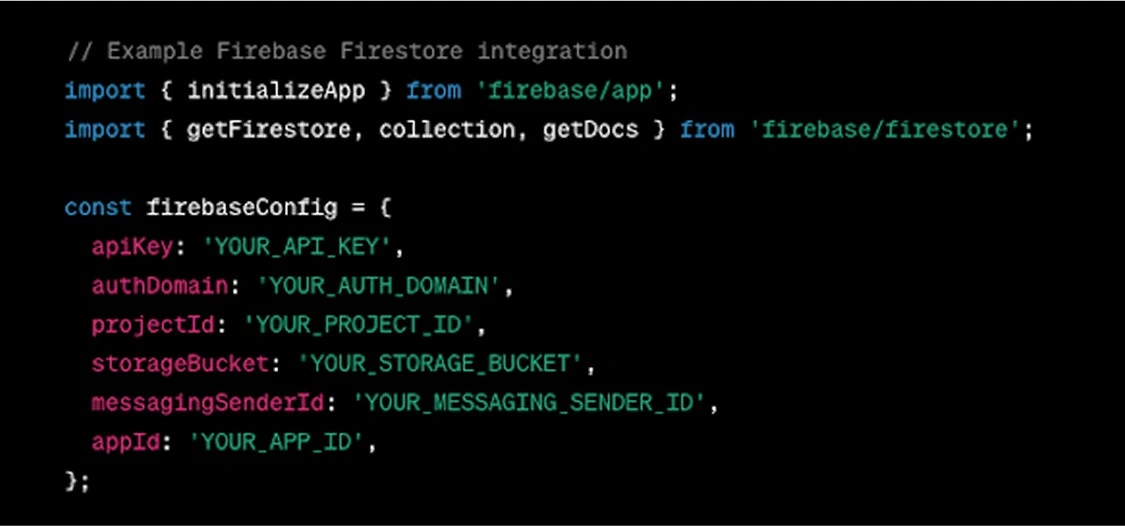
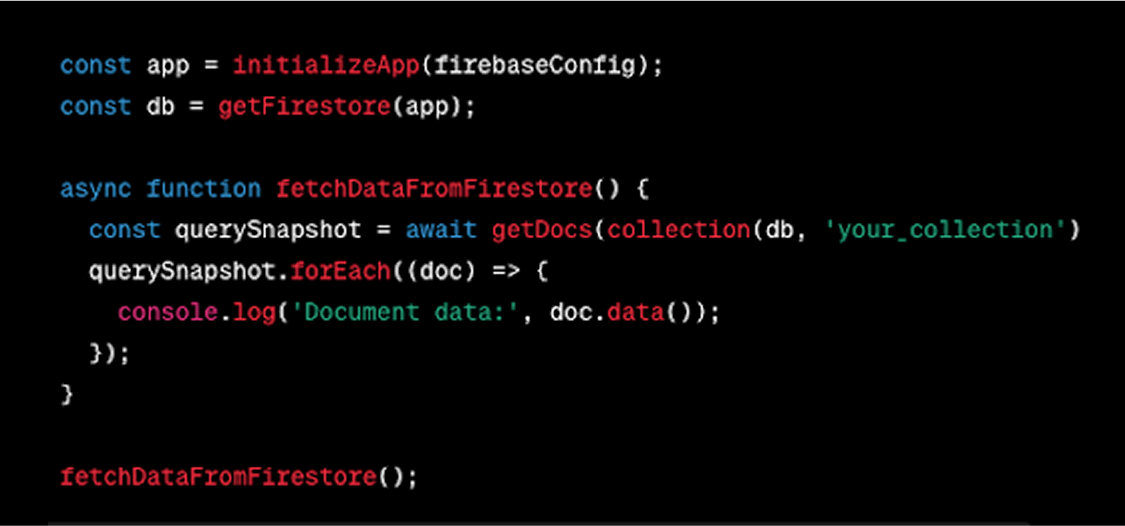
- Firebase
Firebase, a mobile and web development platform that provides a real-time NoSQL database. Firebase's Firestore is often preferred for Next.js applications due to its seamless integration with JavaScript and real-time synchronization capabilities.


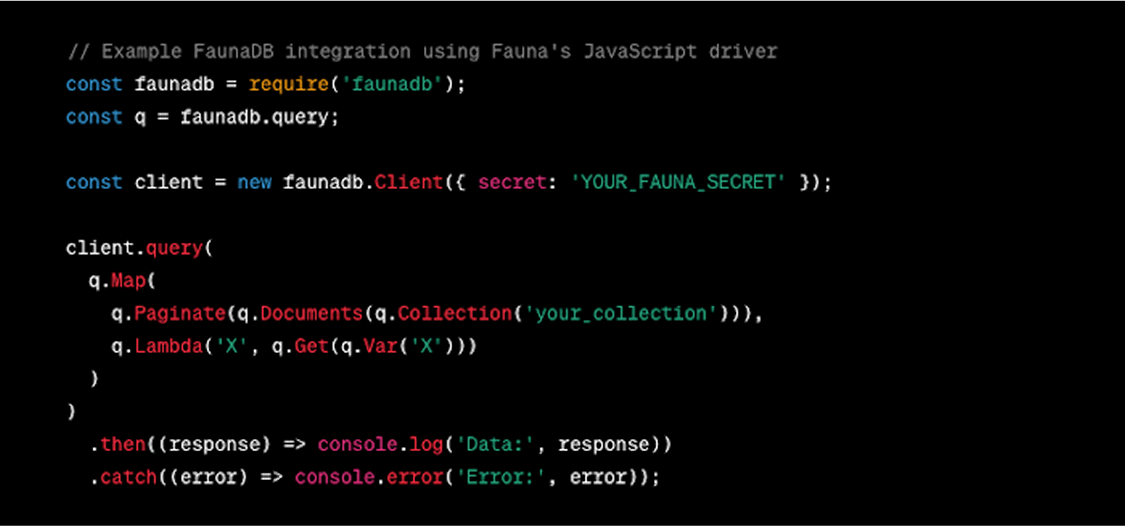
- FaunaDB
FaunaDB is a serverless, globally distributed database with native support for GraphQL. It provides strong consistency and allows developers to model complex relationships. FaunaDB is a suitable choice for Next.js applications that require a scalable and flexible data storage solution.

- Prisma
Prisma is an open-source database toolkit that simplifies database access in JavaScript and TypeScript applications. It supports various databases, including PostgreSQL, MySQL, SQLite, and SQL Server. Prisma Client, a type-safe database client, offers an elegant way to interact with databases in Next.js applications.

Choosing the Right Database for Your Next.js App
Selecting a database is contingent upon a multitude of factors, and it is imperative to comprehend the unique demands of your Next.js application. Consider the following aspects when selecting a database:
- Data Structure and Complexity
Different databases excel in handling specific data structures and complexities. A relational database like PostgreSQL might be more suitable if your application involves complex relationships and requires transactions. On the other hand, if your data is semi-structured or unstructured, a NoSQL database like MongoDB could be a better fit.
- Scalability
Consider the scalability requirements of your application. Some databases, like Firebase and FaunaDB, offer automatic scalability and global distribution, making them suitable for applications with varying workloads and geographical reach.
- Real-time Capabilities
If real-time data synchronization is a critical requirement for your application (e.g., chat applications or collaborative editing tools), Firebase's Firestore or FaunaDB may be preferable due to their native support for real-time updates.
- Development Speed
With its type-safe queries and auto-generated client, Prisma can significantly accelerate development by reducing the likelihood of runtime errors and providing a more intuitive API. If development speed is a top priority, Prisma could be a valuable choice.
- Hosting and Integration
Consider the hosting options and ease of integration with your preferred deployment platform. Firebase and FaunaDB, being serverless databases, simplify deployment and maintenance. Prisma, on the other hand, can be easily integrated into popular hosting platforms.
Integrating the Chosen Database with Next.js
Once you have chosen the suitable database for your Next.js application, the next step is to integrate it seamlessly. The process may differ based on the selected database, but the fundamental steps usually include establishing a connection, performing CRUD operations, and handling errors efficiently.
- Establishing a Connection
Establishing a connection to the database is the initial step. Whether using MongoDB, PostgreSQL, Firebase, FaunaDB, or Prisma, ensure you have the credentials and connection details.
- CRUD Operations
Performing CRUD operations (Create, Read, Update, Delete) is at the core of database integration. Write functions to insert data, retrieve data, update records, and delete entries as needed.
- Error Handling
Implement robust error handling to manage unexpected scenarios gracefully. This includes handling connection errors, query failures, and other potential issues that may arise during database interactions.
- Middleware and API Routes
In a Next.js application, middleware and API routes play a crucial role in handling server-side logic. Integrate your database calls into these routes to ensure that data is fetched or updated as needed before rendering the page.
Best Practices for Next.js Database Integration
- Connection Pooling: When working with databases, use connection pooling to manage and reuse database connections efficiently. This helps improve performance by avoiding the need to initiate a new connection for every request, minimizing associated overhead.
- Error Handling: Use robust error handling mechanisms to gracefully handle database errors in your Next.js full stack or Next.js mobile app. This ensures a better user experience and facilitates debugging during development.
- Data Validation and Sanitization: It is essential to consistently validate and sanitize user input before engaging with the database to mitigate security risks, including but not limited to SQL injection vulnerabilities.
- Caching: Implement caching mechanisms to reduce the load on your database and improve overall application performance. Caching is particularly useful for frequently accessed or static data.
- Database Indexing: Properly index your database tables to optimize query performance, especially when dealing large datasets. Indexing can significantly speed up data retrieval operations.
- Environmental Variables: Store sensitive information such as database connection strings in environment variables to enhance security. This prevents exposing sensitive information in your codebase.
- Use Prisma or Mongoose: Consider using ORM libraries like Prisma for PostgreSQL or Mongoose for MongoDB. These libraries simplify database interactions, provide a more intuitive API, and help manage database schema changes.
- Separation of Concerns: Follow the principle of separation of concerns by isolating database logic from your application's business logic. This makes your codebase more modular and easier to maintain.
- When to use Next.js: Consider using Next.js when you want to enhance the performance and SEO of your React applications by leveraging features like server-side rendering. It is also a good choice for building scalable and maintainable web applications.
Conclusion
Understanding how to integrate databases with Next.js latest version is essential for building powerful and scalable web applications. Whether you opt for local state management, external API integration, serverless functions, or a full-fledged database, the choice depends on your application's specific requirements and complexity.
Comparison the frameworks like Next.js vs Remix, Node.js vs Next.js, Gatsby vs Next.js, and Next.js vs Express are pivotal considerations. Each has strengths and influencing factors such as performance, flexibility, and ease of use.
For powerful and scalable web apps with Next.js, integrating databases is crucial. Whether you need local state management, external API integration, serverless functions, choosing the best CMS for Next.js, or a full-fledged database, we can help. At Saffron Tech, we specialize in building robust web applications that meet your business requirements.
Contact us today!
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.



