Creating web applications that exhibit resilience and scalability requires a profound comprehension of front-end and back-end technologies. The emergence of Next.js, a React framework, has been remarkable in simplifying the development of full-stack applications.
Consider this blog post as a next.js tutorial that will take you through the entire process of building a next js full-stack app, from project setup to deployment, in a detailed manner.
What is Next.js?
Next.js is a React-based web framework that extends the capabilities of React.js to enable server-side rendering (SSR) and static site generation (SSG). Developed and maintained by Vercel, Next.js simplifies the process of building React applications by providing a set of conventions and tools.
For Next.js hosting, Vercel provides seamless integration, facilitating quick deployments and serverless functions. While Next.js primarily focuses on the front-end, it easily integrates with various Next.js databases like MongoDB or Firebase, providing flexibility for server-side data operations. Whether building a Next.js website for server-side rendering, static site generation, or utilizing Next.js full-stack capabilities, the framework remains a versatile and efficient choice for modern web development.
To initiate a project, use the next.js install command for an easy setup, handling dependencies effortlessly.
Key features of Next.js include:
Server-Side Rendering (SSR): Next.js allows developers to render React components on the server side. This results in pre-rendered HTML being delivered to the client, improving initial load times and enhancing SEO for a Next.js website.
Static Site Generation (SSG): Next.js excels in generating static HTML files at build time, reducing the need for server-side processing on each request. This is particularly advantageous for content-heavy websites.
File-Based Routing:Next.js introduces a file-based routing system, where the structure of the page's directory automatically defines the routes. This simplifies the routing process and helps maintain a clear and organized project structure.
Automatic Code Splitting: With automatic code splitting, Next.js ensures that only the necessary JavaScript is loaded for each page, optimizing performance by minimizing the initial bundle size.
API Routes: Next.js provides an easy way to create API routes within the same project, enabling developers to handle server-side logic alongside their React components seamlessly.
Keeping up with the Next.js latest version is crucial for leveraging new features and improvements.
Advantages of Next.js
- Improved Performance: SSR and SSG significantly enhance performance by rendering pages on the server or generating static HTML at build time.
- SEO Optimization: Next.js aids in SEO optimization through its SSR and SSG capabilities, ensuring search engines can easily index your content.
- Developer-Friendly: The framework promotes a streamlined development process with features like automatic code splitting, API routes, and a simple project structure.
Disadvantages of Next.js
- Learning Curve: For beginners, mastering React and Next.js might pose a steeper learning curve than simpler frameworks.
- Overhead: The SSR and SSG features, while beneficial, can introduce overhead and complexity, especially for smaller projects where simpler solutions might suffice.
Setting Up the Next.js Project
Creating a Next.js App
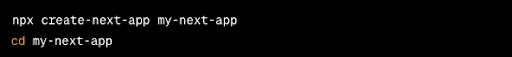
Initialize a new Next.js project using the following commands:

This establishes a basic Next.js project structure with the necessary dependencies.
Building the Frontend with React
Creating Components
Component-based architecture is crucial. Break down your application into reusable components, promoting maintainability and scalability.
Styling with CSS Modules
Leverage CSS Modules for styling. This allows local scoping of styles to each component, preventing clashes and promoting a modular styling approach.
Implementing Dynamic Routing
Utilize Next.js dynamic routing for creating dynamic pages based on data. Learn to fetch data and render dynamic content on pages.
Integrating Third-Party Libraries
Enhance your front end by integrating third-party libraries. Explore popular libraries for state management, form handling, or animations, and seamlessly integrate them into your Next.js app.
Responsive Design
Implement responsive design principles to ensure your application looks and functions well across diverse devices and screen dimensions. Utilize media queries and responsive design frameworks for a seamless user experience.
Developing the Backend with API Routes
API routes simplify backend development. Create endpoints within your Next.js project to handle server-side logic.
Creating API Endpoints
Define API routes and handle various HTTP requests. Connect frontend components to these endpoints, enabling seamless data interaction.
Integrating a Database
Implement database connectivity to store and retrieve data. Explore popular databases like MongoDB or PostgreSQL and configure your Next.js app accordingly.
Serverless Functions
Explore the concept of serverless functions in Next.js. Understand how to create and deploy these lightweight functions without managing a dedicated server for specific backend tasks.
GraphQL Integration
Consider integrating GraphQL for efficient data fetching and manipulation. Explore how Next.js seamlessly integrates with GraphQL to optimize the communication between the frontend and backend.
State Management in Next.js
Local State Management
Manage local state within React components using hooks like 'useState' to efficiently handle component-level state.
Global State Management
Explore global state management solutions such as Redux or React Context API. Learn how to manage application-wide state effectively.
Authentication and Authorization
User Authentication
Implement user authentication using providers like Firebase or Auth0. Enhance security by allowing users to log in and authenticate.
Role-Based Authorization
Explore role-based authorization to control access. Implement different levels of access for authenticated users, ensuring a secure application.
Recoil for State Management
Integrate Recoil, a state management library from Facebook, into your Next.js app. Understand how Recoil simplifies state management, especially in larger applications.
Real-Time State with WebSocket
Implement real-time state updates using WebSocket technology. Explore how to establish WebSocket connections for live updates between the server and clients.
Testing and Debugging
Unit Testing
Integrate unit tests into your Next.js app using testing libraries like Jest and React Testing Library. Ensure the reliability of application components.
End-to-End Testing
Explore end-to-end testing techniques for your full-stack application. Use tools like Cypress to simulate user interactions and ensure the entire application functions as expected.
Debugging Production Issues
Learn strategies for debugging issues in a production environment. Explore monitoring tools and techniques for identifying and resolving issues without disrupting the user experience.
Performance Testing
Implement performance testing to evaluate how well your application performs under various conditions. Use tools like Lighthouse or WebPageTest to identify performance bottlenecks and optimize accordingly.
Optimizing Performance
Code Splitting
Optimize performance by strategically implementing code splitting. Load only necessary code for each page, reducing initial page load times.
Image Optimization
Learn how to optimize images for the web, utilizing Next.js features for automatic image optimization and enhancing overall page performance.
Deployment
Choosing a Hosting Provider
Explore different hosting providers like Vercel, Netlify, or AWS. Consider scalability, ease of use, and cost when deploying your Next.js app.
Deploying to Vercel
Deploy your Next.js app to Vercel by configuring deployment settings. Ensure your app is live and accessible to users, ready for production use.
Continuous Integration and Deployment (CI/CD)
Setting Up CI/CD Pipelines
Implement CI/CD pipelines to automate testing and deployment processes. Ensure continuous integration and delivery of your codebase to production.
Monitoring and Error Tracking
Integrate monitoring tools and error-tracking solutions. Stay informed about your application's performance, identifying and resolving issues promptly.
Conclusion
Developing a full-stack Next.js application requires proficiency in both frontend and backend technologies. This guide offers a detailed process overview, from project configuration to deployment. By using Next.js, you can take advantage of benefits like better performance and SEO optimization. However, it's crucial to consider the potential obstacles, such as the learning curve and overhead.
When choosing between frameworks, compare Next.js vs Remix and Gatsby vs Next.js for static site generation. Understand the role of Node.js in the stack with Node.js vs Next.js. For server-side rendering, explore Next.js vs Express. Understanding these insights helps you design robust and scalable applications using Next.js.
If you are looking for a reliable technology partner to help develop your Next.js application, choose Saffron Tech. Our experienced team of developers can assist you every step of the way, from ideation (when to use Next.js) to choosing the best CMS for Next.js to launch, ensuring that your application is functional but also user-friendly and scalable. Contact us today to learn more about our Next.js development services and how we can help you achieve your business goals.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.




