Is your company or organization planning to develop an application using the Javascript framework? Popular Javascript frameworks for developing web and mobile applications include Angularjs, Parsely, Emberjs, Reactjs, Vuejs, jQuery, etc. Among all these, AngularJS and ReactJS are two widely popular frameworks. Developers can use any of them to develop mobile and web applications. However, each one of them has its benefits and disadvantages.
As per the recent statistics, Reactjs holds the position for the most widely accepted framework among developers.
Currently, 40.14% of software developers claim that they use Reactjs to build robust web solutions. But why do businesses need to invest in developing web applications? What do these statistics suggest? We see an exponential rise in the demand for mobile apps as consumers choose mobile apps to interact with their favorite brands. Hence, as a business, investing in a feature-rich app offers a robust tool to boost consumer experience, sales, and beat market competition. Let us briefly discuss why businesses need to invest in web applications?
Is it essential for businesses to invest in web applications?
1. More Customer Engagement
A mobile application offers a consistent customer experience to your customers. It also makes your brand, products, and services more accessible and approachable.
2. Enables Business Scalability
As a business or an organization, when you progress, your needs or goals change. Therefore, you need a customized solution that can scale your online business over some time. With a web application, you can scale your app as per future needs or demand.
3. Enhance Brand Communication
An app’s most significant feature for a consumer is awareness and communication with their favorite brand. Nowadays, potential buyers don’t purchase products without seeing reviews from previous purchasers. You can use your mobile application to boost your credibility or showcase your best client reviews.
4. Capture And Utilize Insights
Mobile apps offer an effective method to acquire, evaluate, and leverage consumer data. You can obtain data like customer tastes, preferences, behavior, etc., that can strengthen your marketing strategies. It helps you make data-driven decisions that can boost your ROI.
5. Boost Business Revenue
Mobile apps provide an opportunity for your business to boost its profits. How? They help you offer a purchasing process that is more intuitive, engaging, straightforward, and customer-friendly. It can, in turn, raise your sales. Bonus tip: just remember to curate a budget for your app development project, it will help you figure out an accurate estimation of app development.
Angularjs And Reactjs: Which Java Framework should you consider?
Today, frameworks like the JavaScript framework have drastically improved app performance, increasing the demand for web applications in the market. Over the years, several technologies have arrived and gone; however, the JavaScript framework has acquired a solid position in the market. As per Statista, 67% of the developers consider JavaScript as their top programming language.
Developers enjoy a set of exciting language features, libraries, and benefits that have made application development much more effortless. JavaScript frameworks have a great combination of stability and ingenuousness; developers don’t have to drain themselves with browsing issues or work overflow. Thus, they prefer the most reliable JavaScript framework for web app development solutions.

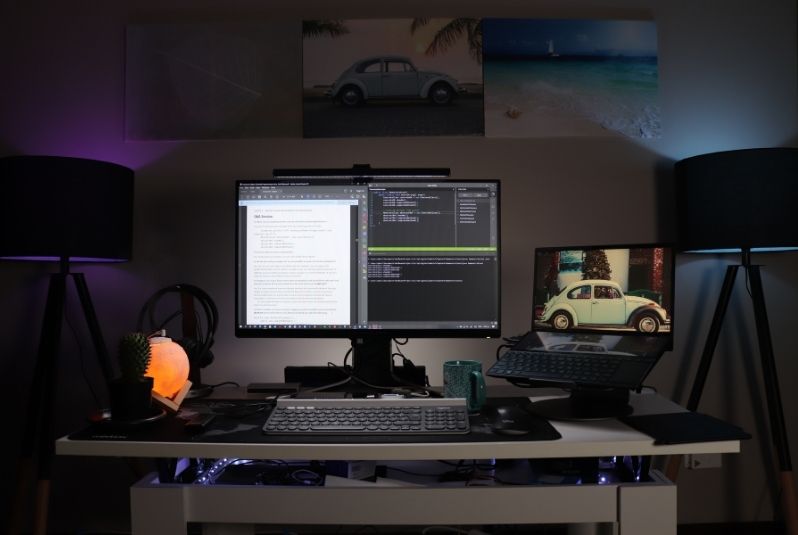
Source: Unsplash
This framework is one of the lightest frameworks that can be used for scripting languages and building dynamic web content. With JavaScript, programmers can manage functions as per their preference. The JavaScript framework makes working with JavaScript more manageable and more flowing. It is versatile and can be used for both frontend and backend development and testing, as it offers several backends, frontend, and testing solutions. Check out our exclusive guide to the best frontend frameworks in 2021!
AngularJS vs ReactJS: Which one is perfect for front-end development?
- Angular – The components of Angular have defined directives. The Angular framework classifies the UI elements as attributes of HTML tags—their behavior in JavaScript code.
- React – On the other side, React unites the UI elements and other components. The exact section of the code is required for UI element development and the command of its behavior.
1. Comparing AngularJS vs ReactJS On The Basis Of Their Popularity
ReactJS is the most famous JavaScript framework; as per the Node Package Manager, ReactJS got thirteen times more downloads in a year than Angular. Another survey named Stack Overflow Developer Survey published in 2019 suggests that ReactJs is the top choice of developers. Around 74.5% of the developers said that they would prefer working with ReactJS.

Source: Unsplash
Only 57.6% of developers said that they’d choose Angular.js. Apart from these statistics, ReactJs is also the most loved framework. According to the statistics published in 2019, ReactJs has garnered 22,000 stars on GitHub, whereas 12,000 stars for Angular.js. If we look into the demand for ReactJs developers and AngularJs developers, there are 43,678 job offerings.
On the other hand, there are 10,458 job offerings for Angular on Indeed. Hence, we can conclude that in terms of popularity, ReactJs is the winner, without a doubt! Its popularity among developers is getting intensified.
2. AngularJS vs ReactJS: The Baseline Of Js Frameworks
Google launched Angular.Js in 2009 as an open-source framework to enable developers to produce novel solutions, especially with the advancement of single-page applications. AngularJs framework operates on features such as routing, dependency injection, data binding, deep linking, and directives. It also offers top-notch app security! Today, there are thousands of businesses that are utilizing AngularJs for app development. Popular frameworks include Amazon, Hennge, Udemy, Google, Lyft, etc.

Source: Unsplash
React.Js, rather than viewing it as a framework, is famously recognized as an open-source JavaScript library that Facebook disclosed in 2013. The launching of this simplistic framework enabled developers to resolve issues in rendering massive datasets. It also offered an excellent app performance. ReactJs is majorly adopted to achieve a powerful User Interface of web pages that experiences high incoming traffic. Today, Netflix, Discovery, Facebook, etc., use this JS framework for app development.
3. Angular VS React: The Learning Curve
AngularJs and ReactJs both need a more complicated scheme and project setup. However, the tasks are simplified by using create-react-app and Angular CLI for challenging projects. If a developer wants to master the craft of app development with Angular or React, they need to learn TypeScript or JSX syntax. AngularJs has a steeper learning curve than React. Why? Because it has a complicated framework that provides numerous options to developers to resolve a particular obstacle. ReactJs also requires the developer to stay in touch with the process of learning because it gets frequently updated. However, with each update, the learning curve becomes much easier.
4. App development process: AngularJs Development VS ReactJs Development
App size and app performance are the two critical factors that directly influence the quality of your app. It impacts the app’s response time and app load. The type of framework you choose for your business may directly affect the level of customer satisfaction. The DOM feature with React.Js is effective in managing frequent UI updates.
It ensures quick processing of the app too. When it comes to React server-side rendering, it eliminates the issues of UI rendering and other performance-related problems. On the flip side, Angular is known for its below-average performance when developers have to create complex and changing applications. However, when it comes to developing heavy enterprise web applications, AngularJs is a perfect choice! The ReactJs framework is suited for lightweight web applications. If we talk about the framework size, ReactJs and AngularJs are between 100KB to 500KB, respectively. Hence, several app development companies prefer using ReactJs.
Community Support
For an app developer to operate and focus on a specific project, it is necessary to have robust community support to help you develop the best results from the framework. Google manages the AngularJs framework, whereas ReactJs offers Facebook community support. Hence, the ReactJs framework is supported by an enormous active community. If you are looking to hire a software expert, you can get constant updates more efficiently. AngularJs is actively maintained by Google and has an ecosystem that is in its growing stages.
Conclusion
Both AngularJs and ReactJs are high-functioning Javascript frameworks that offer comprehensive support to developers for web app development. By showcasing a comparison between these two frameworks, we aimed to help you choose the most suitable framework for your business. Every business has its unique development requirements; however, there is no standard framework that satisfies all types of business needs. Are you looking to hire a robust software development company? We have more than a decade of experience in offering premium web development solutions. Contact our experts today to find out the best solution for your business.
Subscribe to Saffron Tech
Explore your marketing zen with our newsletter! Subscribe now.